

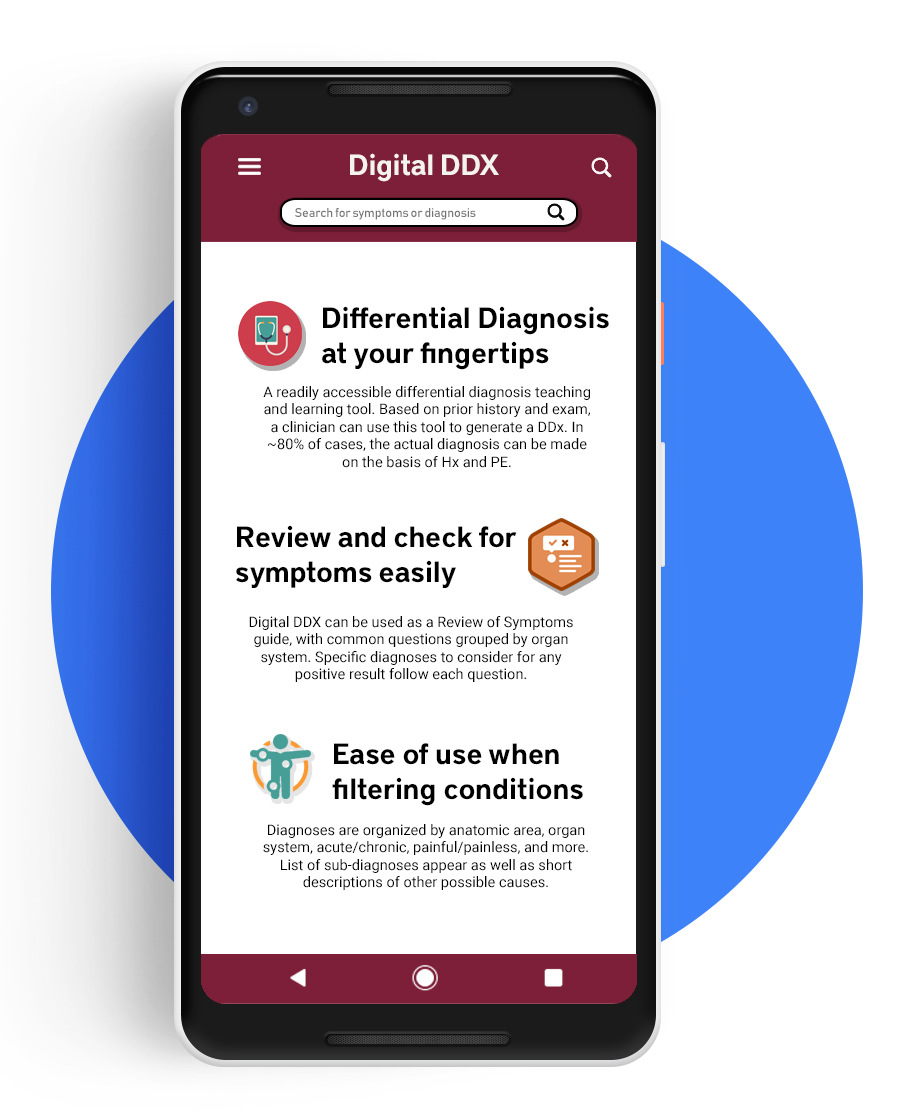
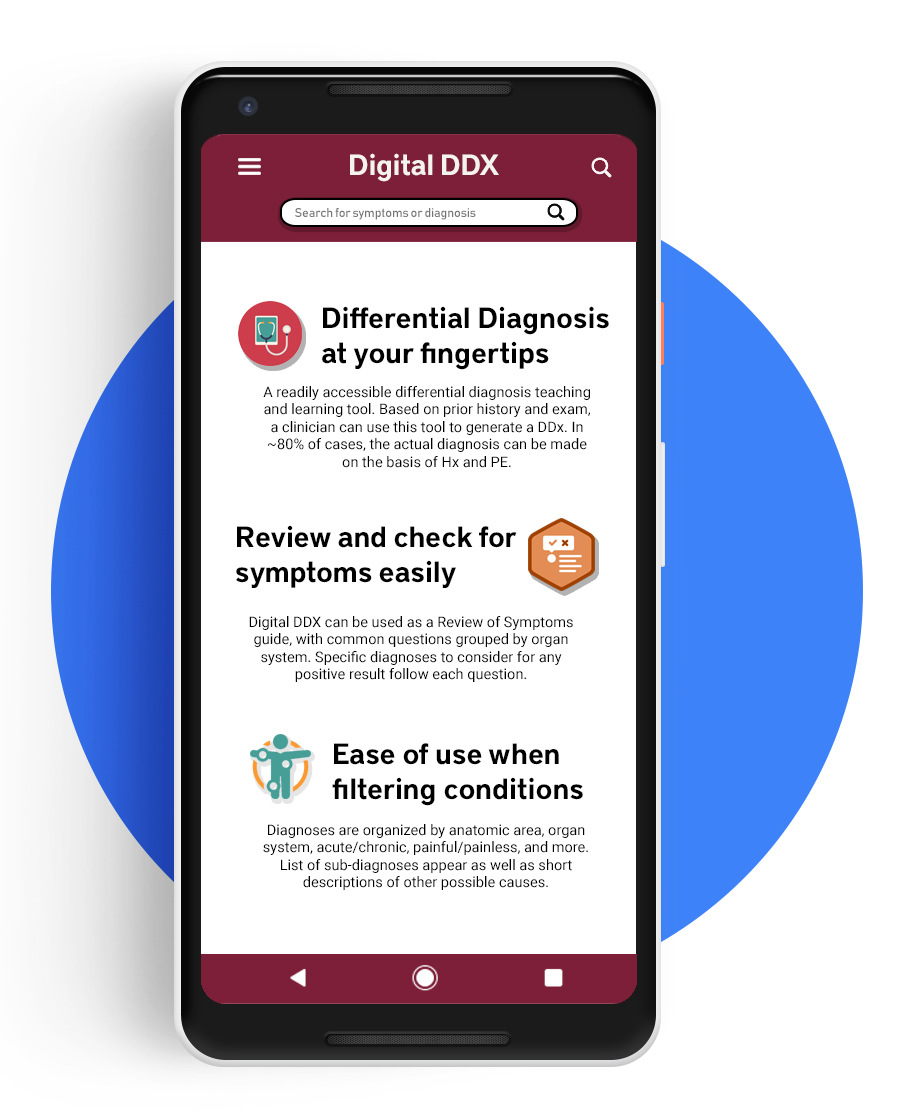
Redesign the user interface of a differential diagnostic web application (Digital DDx) in collaboration with UCSD School of medicine.
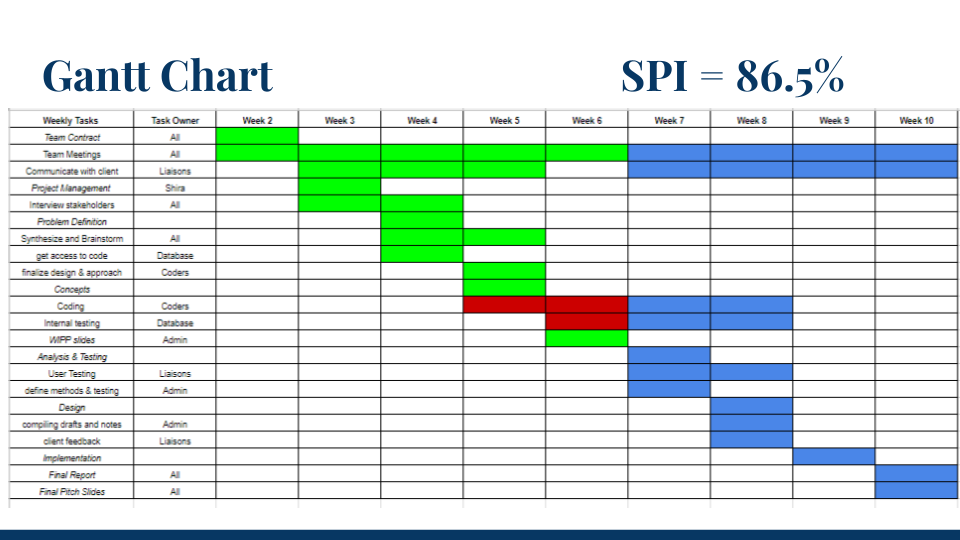
We worked in a team of 8 people, and had about 10 weeks to complete the project. We started by interviewing stakeholders and defining a problem statement. During the project we prepared several prototypes for review and tested them with potential users.
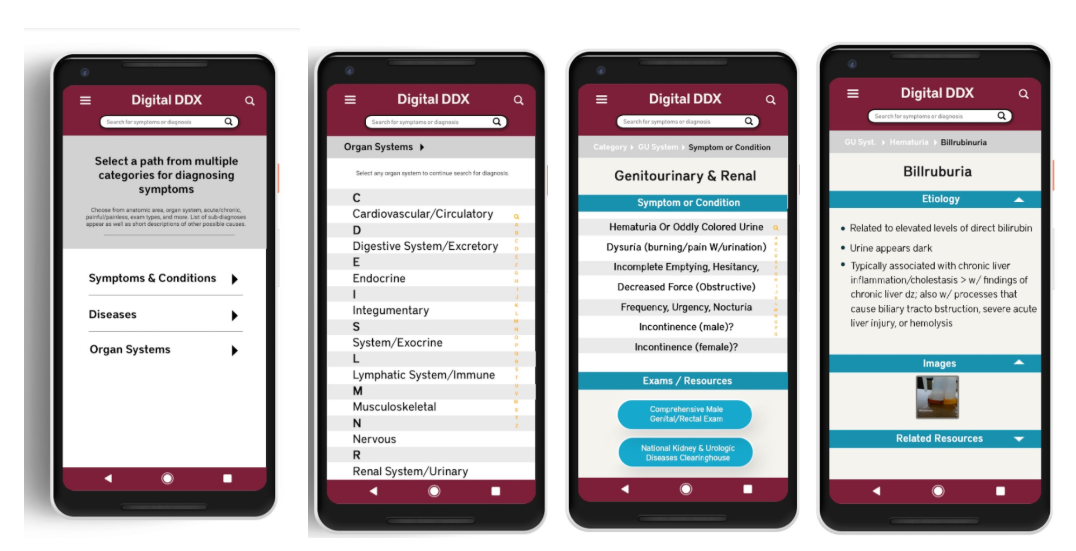
The focus of the project was to redesign the UI for the website and although we initially intended to code our design as well, we quickly realized this would be outside the scope of our project. Instead, we came up with a final mock-up deliverable that our stakeholder could later implement.

My role in the project was a team lead/ project manager.
The project was graded at A+ (final presentation 5.05/5 and peer score 9.57/10). Our stakeholder was happy with our final deliverable and incorporated our redesign of the homepage and search layout in the next iteration of the website.

I learned that it is important to have a clear understanding of the client’s goals and requirements. In this project, our client’s goals were more vague and open-ended, so we had to decide as a team what we thought was important to focus on. This took several iterations until we agreed on a clear focus for our project.
In addition, I learned that It is important to be in constant communication with our clients so we can align our expectations with actual resources. Initially we planned to both design and code the new user interface, but as the project progressed, we realized that we didn’t have enough time and resources to implement this plan. Recognizing this, we decided to change our goals & expectations, and focus solely on the design aspect of the project, producing a high fidelity mockup for our final deliverable.